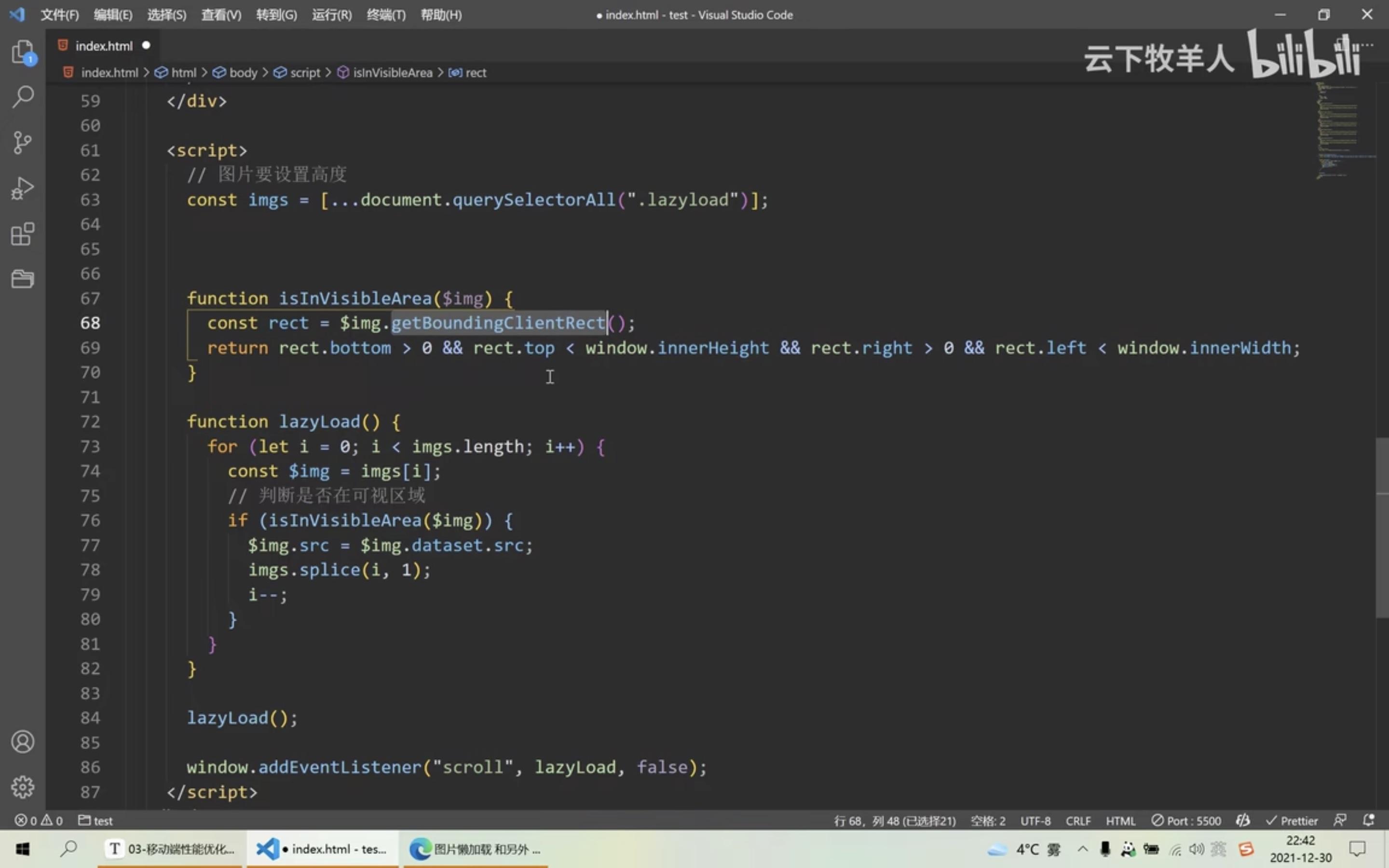
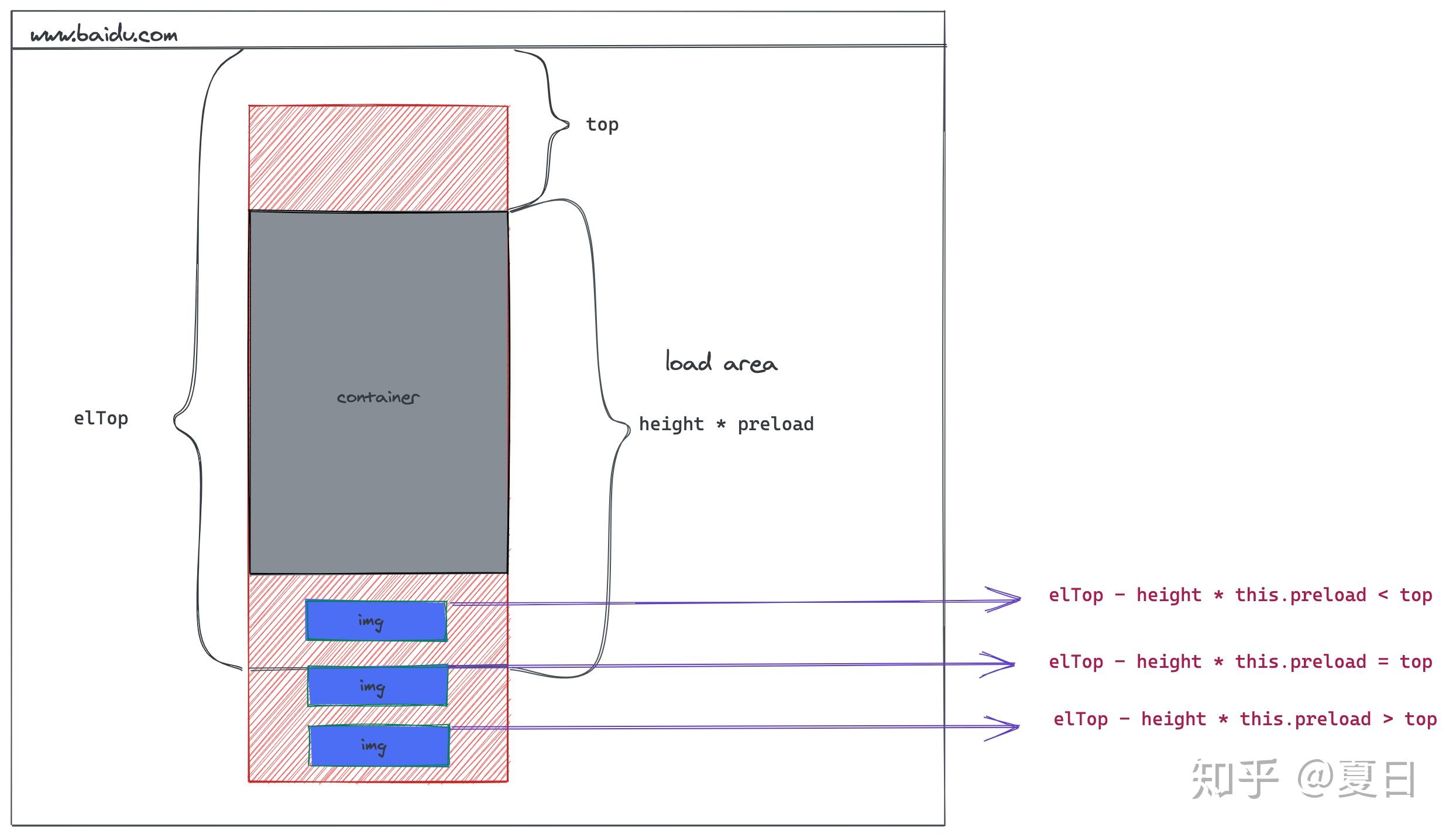
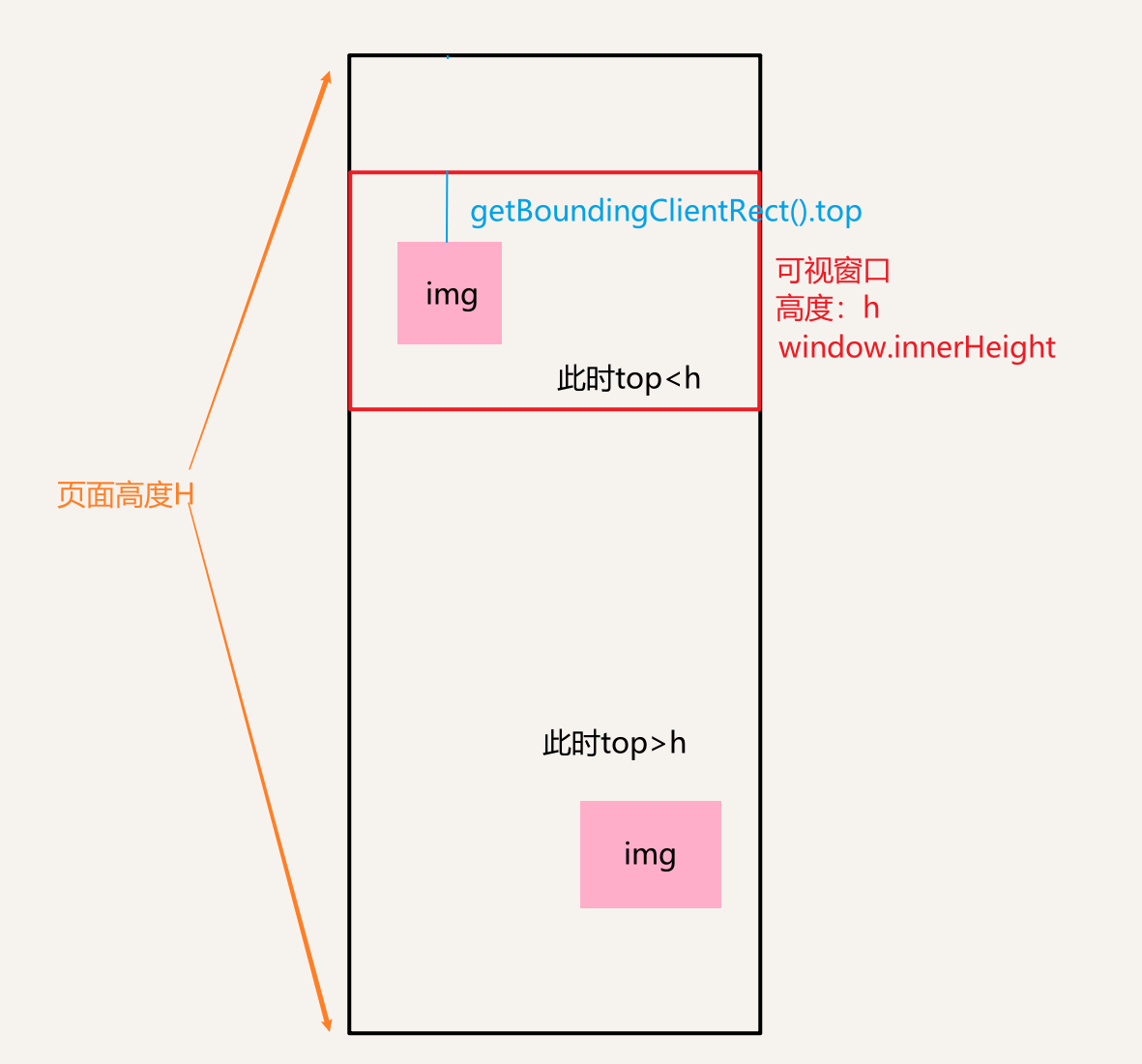
js 图片懒加载原理

1826 x 936

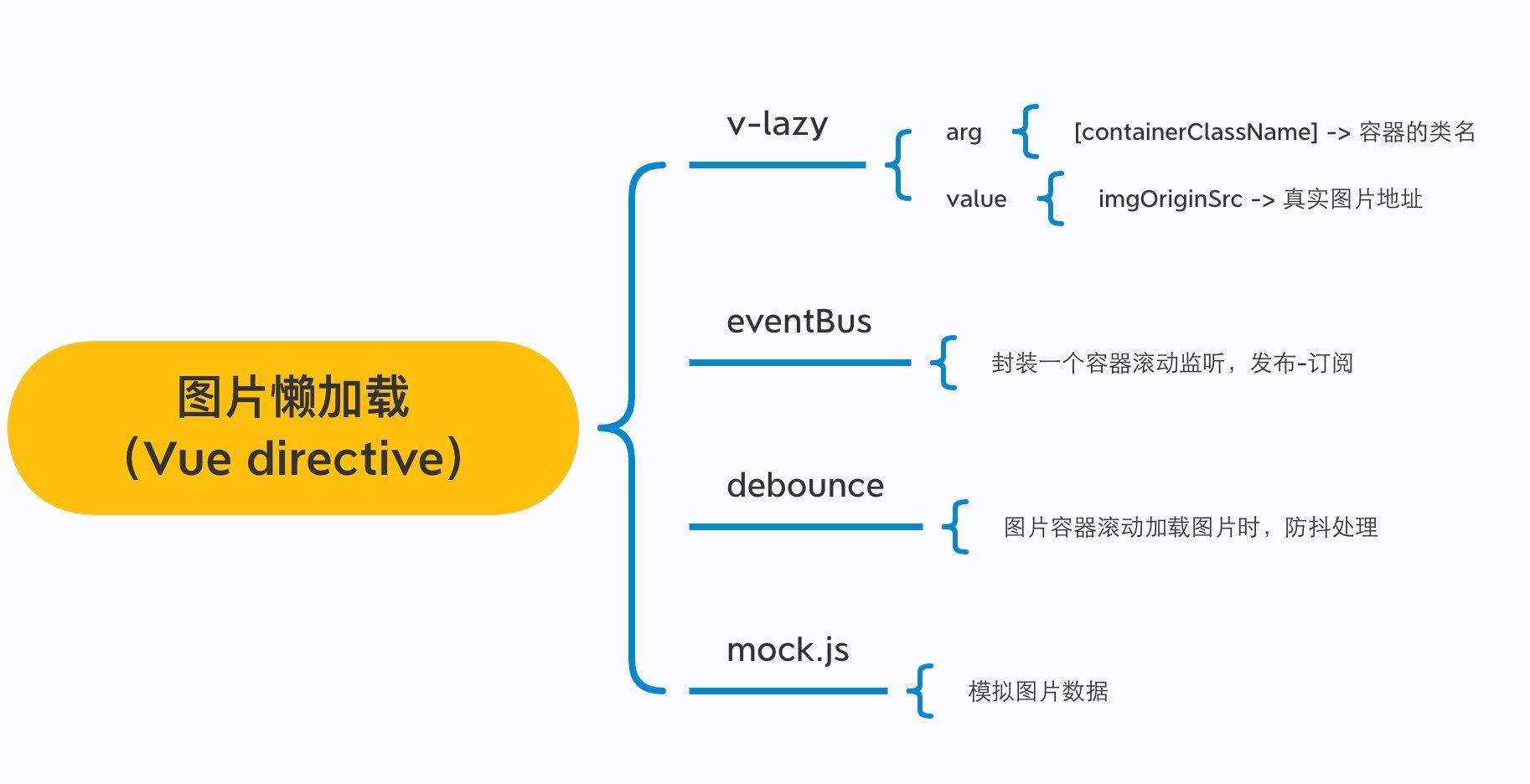
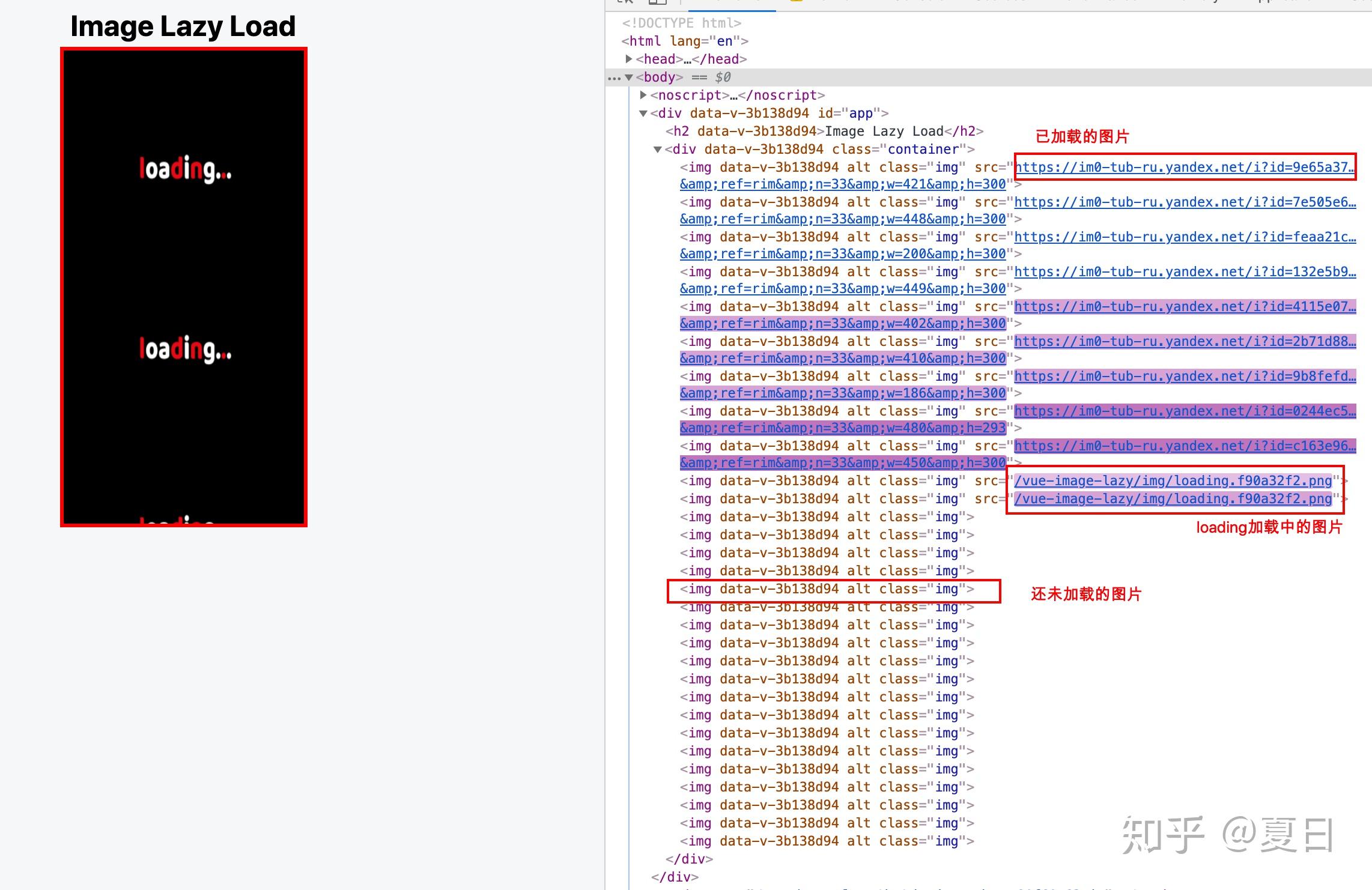
讲真:Vue图片懒加载怎么做? - 知乎
1924 x 1430

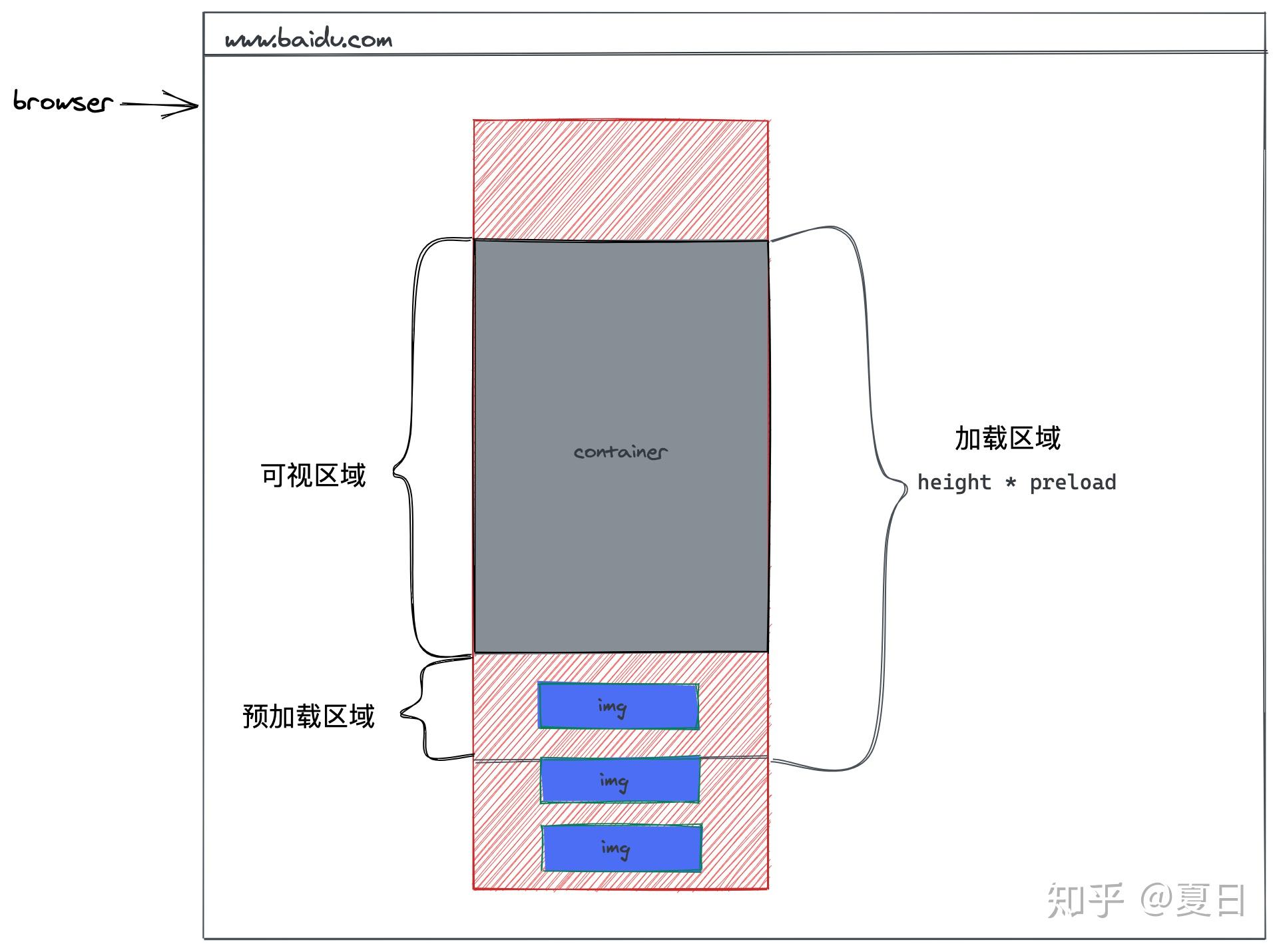
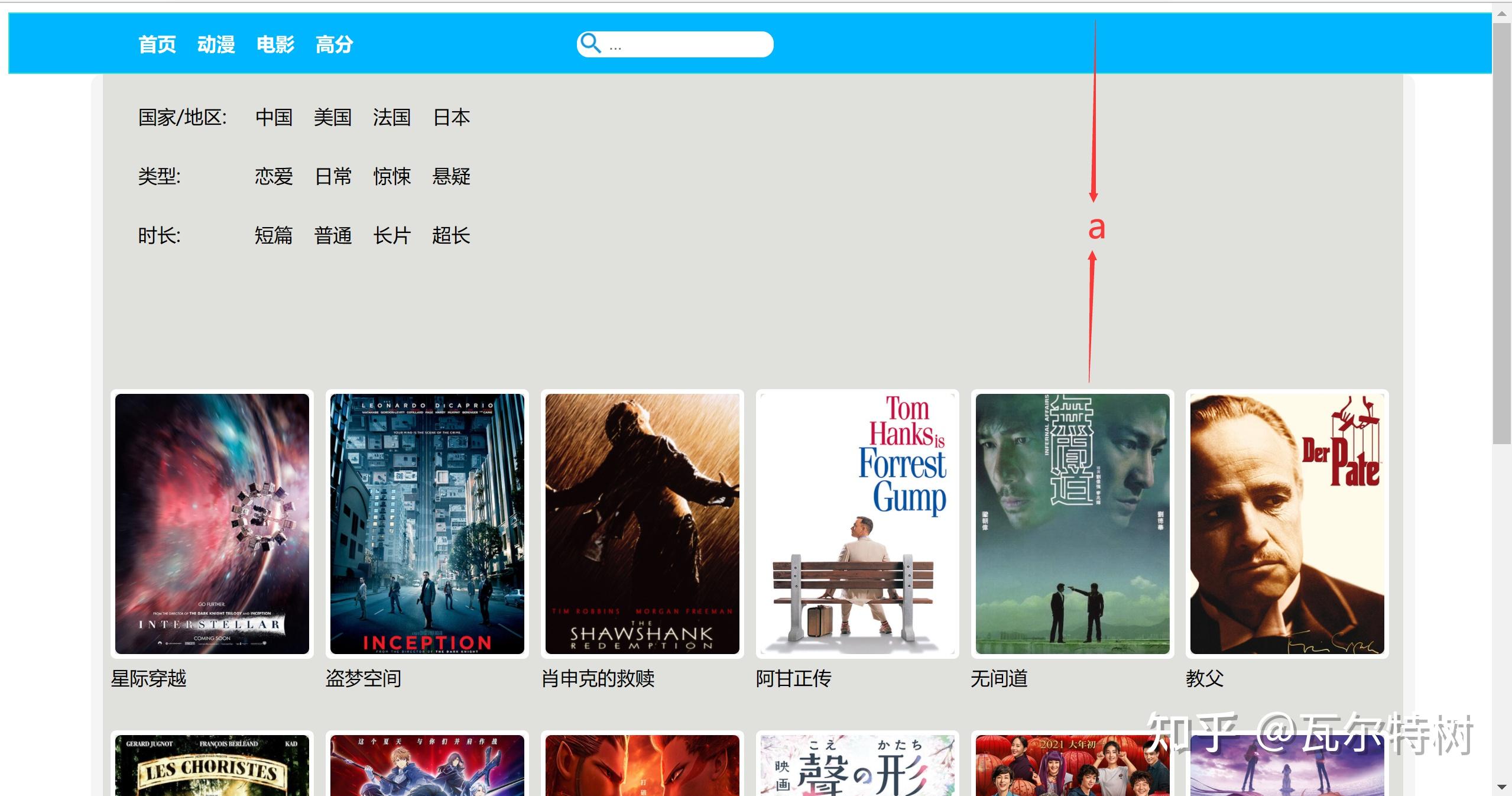
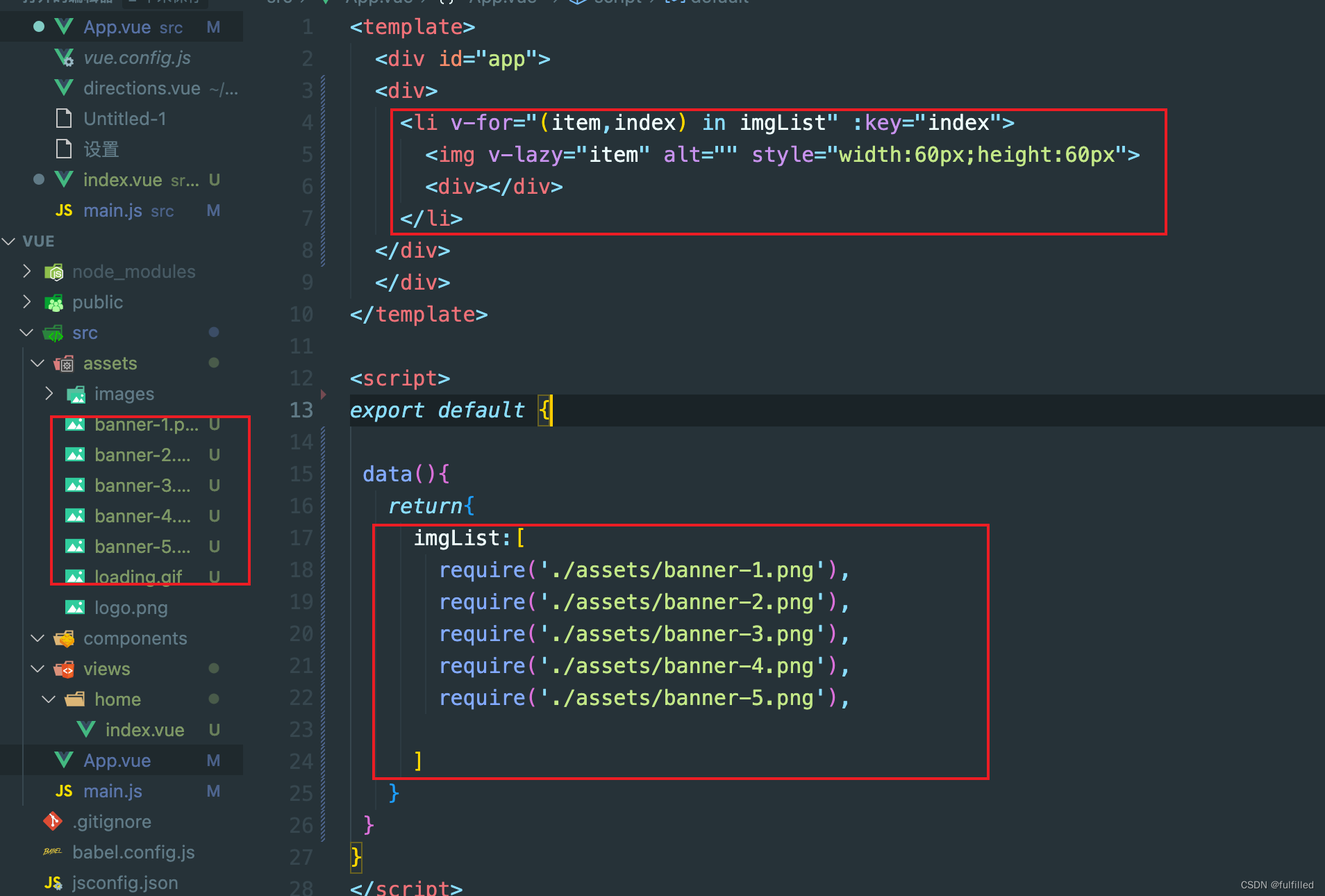
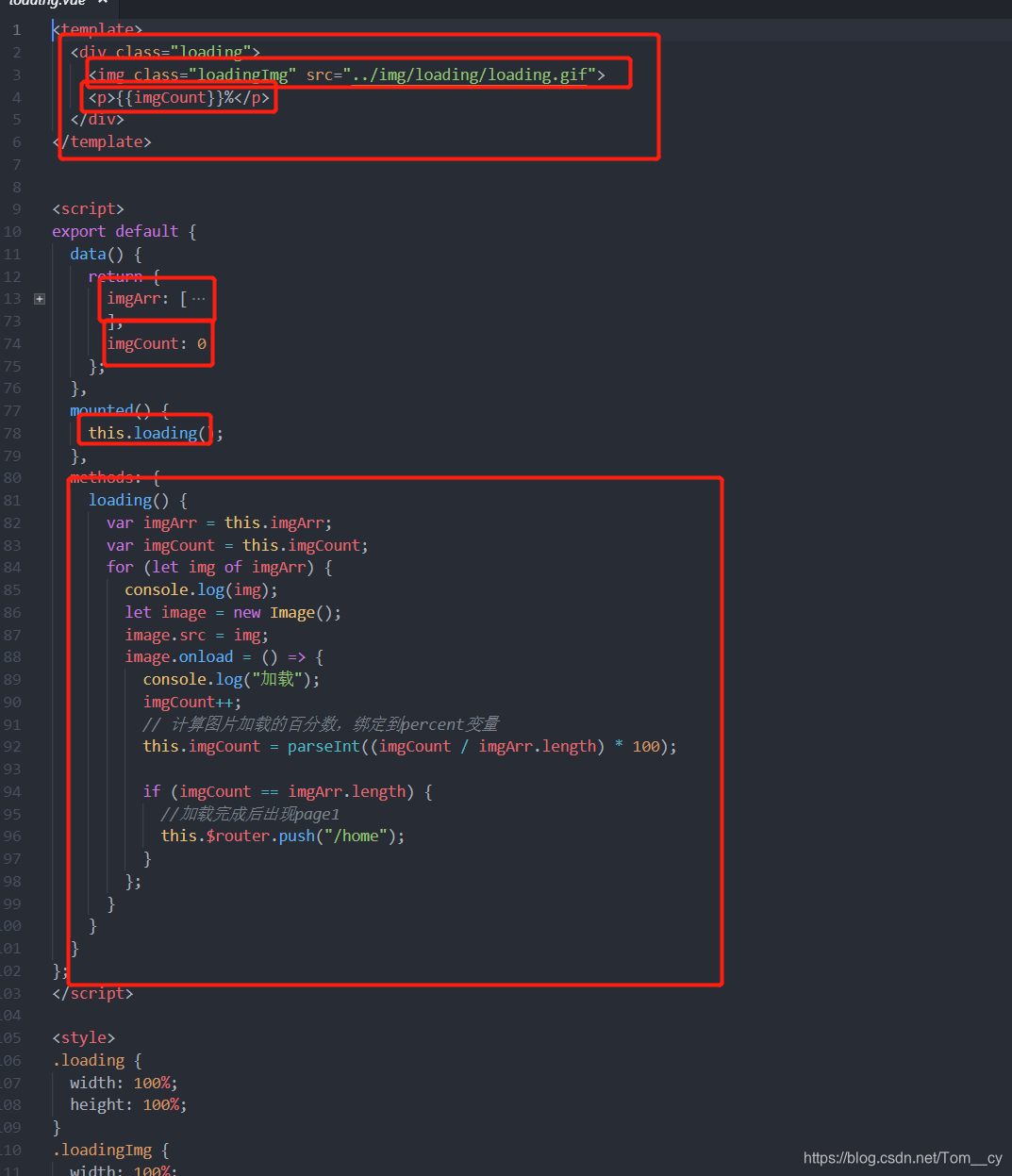
Vue实战:图片懒加载组件 - 知乎

1512 x 851
前端图片预加载和懒加载 - 掘金

2558 x 1346
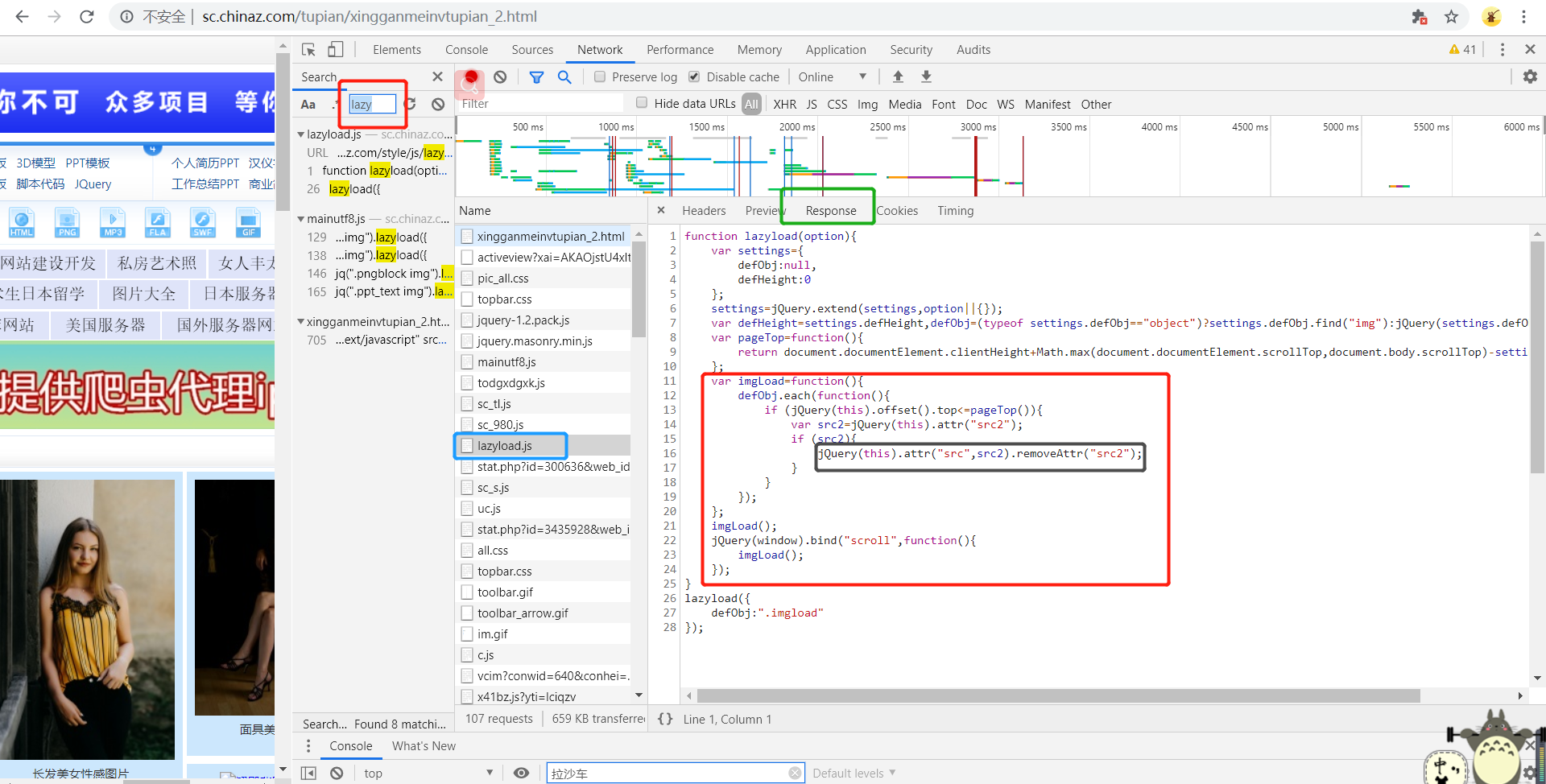
javascript实现懒加载 - 知乎

1340 x 838

js图片懒加载的作用和实现方法 - 你不知道的巨蟹 - 博客园

1048 x 1032

讲真:Vue图片懒加载怎么做?__Vue.js - VueClub

1834 x 868

滚动加载、懒加载 - 《JavaScript》 - 极客文档

4055 x 2282
原生JS实现图片懒加载 - 掘金

1392 x 770

图片懒加载封装自定义全局指令_图片懒加载指令如何封装-CSDN博客

1158 x 938

前端图片懒加载指北:细数各种方案的实现和对比 - 知乎
1908 x 1244

Vue路由懒加载的原理及实现_vue懒加载的原理及实现-CSDN博客
1908 x 1290

图片懒加载的两种方式_imagesdom = document.queryselectorall("img")-CSDN博客

1037 x 887

VUE项目中图片加载过大处理方式-渐进式方式-懒加载方式–附源码 | 码农家园
2880 x 1800

前端性能优化,图片懒加载和预加载 - 知乎
1073 x 1247

Vue 中实现图片预加载 + 懒加载原理实现_vue3 图片懒加载加载1屏后预加载其他的图片-CSDN博客

1478 x 798
前端实现图片的懒加载 - 掘金

2284 x 1482

Vue实战:图片懒加载组件 - 知乎

1098 x 777
- 虫儿飞吉他谱玩易
- 海阔天空f调文本吉他谱
- 决口不提爱你吉他谱
- 宋冬野 董小姐吉他谱
- 李霖gary 断点 吉他谱
- 一生所爱igtp吉他谱
- 杨丞琳左边吉他谱右手
- 需要人陪单音版吉他谱
- 一起的悲伤吉他谱简单版
- 小星星 分解和弦吉他谱
- i m yours 吉他谱c调
- 关于台北吉他谱
- 吉他谱乌克丽丽教学
- 吉他弹唱老狼吉他谱
- 灰姑娘吉他谱弹唱
- 烟花吉他谱简单
- 赵雷吉他谱大全
- 一生所爱 杨子 吉他谱
- 男声版好想你吉他谱
- 传奇双吉他谱
- 吉他谱你就不要想起我张杰
- 吉他谱我是真的爱上你
- 婚礼的祝福吉他谱d调
- 我应该张学友 吉他谱
- 谁卑微承诺吉他谱
- 我有一点小糊涂吉他谱G
- 童话镇c调吉他谱指弹
- 春里洗过的太阳吉他谱
- 吉他谱简单版青春毛不易
- 米店吉他谱原版solo
- 无题mp3版吉他谱
- 陈楚生 坦白 吉他谱
- 吉他谱贰佰阿拉善
- 鸿雁吉他谱c简单版
- 陪我到可可西里去看海吉他谱c
- 李志忽然live吉他谱
- 吉他谱车站c调
- 平凡之路吉他版吉他谱哪里有
- 汪峰吉他谱c调简单版
- 哦女儿情吉他谱
- 吉他谱刚好遇见你大伟
- 恋爱的犀牛原版吉他谱
- myhappyending 吉他谱
- 迈克学摇滚 c调 吉他谱
- 想自由独奏吉他谱
- sugarhate 吉他谱
- 骄傲的少年 指弹吉他谱
- 再见吧喵小姐吉他谱单音
- 老朋友 阿牛 吉他谱
- 小城大事 吉他谱 弹唱
- 一生所爱吉他谱大伟教室
- 梁博 变了 吉他谱
- 饿狼的吉他谱
- 海阔天空无尾奏吉他谱
- 旋转木马王菲吉他谱
- 马里奥电吉他谱
- middle吉他谱
- 国民吉他网画吉他谱
- 棺材吉他谱
- 致爱丽丝吉他谱单音版
- 爱情便利贴 吉他谱
- 想起 韩雪 原版吉他谱
- 城里的的月光吉他谱
- 大海文字吉他谱
- youraisemeup吉他谱c
- 默契吉他谱男版
- 那些的花儿吉他谱独奏
- 小苹果吉他谱视频教学视频教学视频
- 一生所爱吉他谱女
- 姜育恒在雨中吉他谱
- 游戏燕池吉他谱
- 七月上吉他谱单音版没和弦
- 恋曲1980朴翔吉他谱
- 林俊杰只对你有感觉吉他谱c调
- 我想和你虚度时光 程璧 吉他谱
- 单向history吉他谱原谱
- since we met 吉他谱
- 留声玩具小诗人吉他谱
- 我静静的看着你装b吉他谱
- 无名 吉他谱
- 教你自己学吉他谱子
- 如果当时吉他谱原版
- 魔法城堡吉他谱独奏
- 民谣吉他谱狮子座
- 异乡人李建前奏吉他谱
- 飞过时间的海吉他谱
- 乌兰巴托的夜 吉他谱 左小
- 安河桥薛之谦版吉他谱
- give love吉他谱
- 吉他谱中的5到7不滑弦
- 心动吉他谱c调高清
- 小星星简版吉他谱
- 斑马斑马的吉他谱
- 柴海青指弹晚安吉他谱
- 这里是新疆 吉他谱扫弦
- 悟吉他谱图片版
- 爱情故事卡龙电吉他谱
- 我说今晚的吉他谱
- you and原版吉他谱
- the new boy 吉他谱
- 花火吉他谱17
- 小虎队爱指弹吉他谱
- 不将就吉他谱文本
- 贝多芬古典吉他谱
- 都选c吉他谱指弹版
- 我们一直会牵手旅行吉他谱
- try everything 吉他谱
- 当的吉他谱txt
- 需要人陪吉他谱节奏图
- 米店吉他谱原版 - 百度
- 龙卷风吉他谱简教学
- 梁祝古典吉他谱原版
- 王华峰等候吉他谱
- 简单的儿歌吉他谱
- yellowsolo吉他谱
- 小松原俊的吉他谱
- 带你去旅行的星吉他谱c调版
- love runs out吉他谱
- 向阳花txt吉他谱
- 毕业歌吉他谱g调
- 风的憧憬吉他谱
- 易燃易爆扎男版吉他谱
- 菊花台吉他谱超简单版
- 不用大横按的吉他谱
- 我错在那里吉他谱
- 你知道我在等你吗 吉他谱下载
- 阿穆隆母亲吉他谱
- 《你》小野马吉他谱
- 加州旅馆5品吉他谱
- 别无所求吉他谱txt
- 童年吉他谱扫弦节奏
- 爱的供养简谱吉他谱
- 等你下课吉他谱指弹
- 天黑黑吉他谱间奏
- 吉他谱我还爱她
- 爱如潮水改版吉他谱
- 大海主音吉他谱
- 向阳花民谣吉他谱
- 荷塘月色五线吉他谱
- 表白吉他谱简单版
- secret base 大伟吉他谱
- 我要你吉他谱原版视频
- 后弦歌曲 吉他谱
- 童年的丁香花吉他谱
- 这场名叫旅途吉他谱
- 想你 悲伤 吉他谱简单版
- 陈绮贞 天天想你吉他谱
- 逆流成河女生吉他谱
- mercy吉他谱
- 如果你也听说吉他谱简单
- 人生小站c调吉他谱
- 吉他谱gtp怎么看
- 乡村里带我回家吉他谱g调
- 雨下的好难听吉他谱
- 我会想起你吉他谱solo
- 蒲公英的约定虫虫吉他谱
- 青春修炼手册独奏吉他谱
- 吉他谱 花房姑娘
- 李白人吉他谱
- 青花瓷 吉他谱 txt
- 入戏太深的吉他谱
- 情非得已吉他谱原版txt
- 暧昧薛之谦吉他谱e
- 午夜怨曲双吉他吉他谱
- 等不到的爱吉他谱教学视频
- 罗大佑吉他谱大全图片
- 执着吉他谱许巍
- 你给的爱吉他谱
- 吉他谱少年锦时solo
- 世界末日c调吉他谱
- 沧海一声笑吉他谱视频教程
- 以后以后 吉他谱男生版
- 童年吉他谱前奏
- 黑豹乐队逃离吉他谱
- 张杰《风》吉他谱大全
- 父亲写的散文诗原版吉他谱李健
- 发如雪 吉他谱
- 暧昧吉他谱c
- exo约定吉他谱完整版
- 腾格尔《天堂》吉他谱
- 小左滴答吉他谱
- 阿杜离别前奏吉他谱
- 永隔一江水独奏吉他谱
- 雨中飘荡的回忆吉他谱简单版
- 迷迭香刘瑞琦吉他谱
- 制作一把吉他谱
- 平凡之路歌词吉他谱完整版
- 无题专辑版吉他谱
- 成都C调和旋弹唱吉他谱
- 奇妙能力歌吉他谱独奏
- 星空吉他谱a
- time travel吉他谱多少级
- 放生吉他谱吉他
- 鼓楼弹唱吉他谱
- 渴望荣耀吉他谱
- 到不了歌吉他谱
- shots吉他谱
- 单向history吉他谱原谱
- 繁星之城吉他谱
- 第一个冬季 吉他谱
- 童年吉他谱子
- 长城吉他谱扫弦
- 一个人想着一个人 吉他谱
- 女儿情心吉他谱
- 一生有你吉他谱 初级版
- 李志原创吉他谱2014版
- heyhey吉他谱
- 谢天笑吉他谱再次来临
- 逆流成河吉他谱不变调
- j吉他谱
- 胡晓鸣十字路口吉他谱
- 在路上小茶吉他谱
- 当你 林俊杰吉他谱
- 茉莉小镇伴奏吉他谱
- 萧敬腾txt吉他谱
- 我要你kevin吉他谱
- 南方姑娘间奏 吉他谱
- 一次就好易上手吉他谱
- 朋友吉他谱入门
- g调情非得已小伟吉他谱
- 琵琶语古典吉他谱
- 滴答吉他谱简单版新手
- better man吉他谱17
- 林俊杰弹唱17吉他谱
- 刺猬的祈祷吉他谱
- 汪峰青春吉他谱间奏
- 恋人心f调吉他谱
- 划地为牢吉他谱
- 那一年吉他谱教学
- 预谋吉他谱原调
- 吉他谱十级歌曲
- 安河桥初级扫弦吉他谱
- 《当你》c调吉他谱图片
- 海阔天空吉他谱虫虫网
- 鸽子徐秉龙吉他谱弹
- 龙的传人吉他谱启蒙
- 我所谓的爱 吉他谱
- 阿杜离别吉他谱前奏
- one more light 吉他谱
- 我多喜欢你你会吉他谱
- 吉他谱弦上的向下括号是什么意思
- 安与骑兵红山果吉他谱
- 骄傲的少年 指弹吉他谱
- 再见理想吉他谱张震岳
- jingel bell吉他谱简单
- 圣诞吉他谱子
- a letter 吉他谱
- 失去的国王吉他谱
- 一起摇摆原版吉他谱
- 陈奕迅白玫瑰吉他谱原版
- 草原的歌谣吉他谱
- 八戒的吉他谱
- 小磊吉他谱 成都
- 很奇怪我爱你电吉他谱
- 第一滴泪 双吉他谱
- 许巍彩虹吉他谱
- gotta find you吉他谱
- 广东十爱情故事吉他谱
- 青葱 吉他谱
- 把悲伤留给自己朴翔吉他谱
- 你曾是少年1022 吉他谱
- 你是我的王铮亮 吉他谱
- 告白气球mv原版吉他谱
- 浪漫满屋 电吉他谱
- 旧情人 你是时间的新欢吉他谱
- 老鼠爱大米的吉他谱
- 他吉他谱周艺博
- 成都吉他谱教学视频 酷音小伟
- 爱的逃兵 吉他谱
- 5级吉他谱
- 思念是种病吉他谱
- 李柏柏吉他谱原版
- 太阳的后裔口哨吉他谱
- 再见吧妈妈吉他谱
- 童年前奏指弹吉他谱
- 请记住我指弹吉他谱
- 李白 吉他谱 郝浩涵
- 十个约定卡农 吉他谱
- 张行迟到c调吉他谱
- 一生中最爱吉他谱独奏
- 惜别凤飞飞吉他谱
- 初音未来的哪些歌歌有吉他谱
- 《幻城》吉他谱
- 和你在一起吉他谱a调
- 男儿当自强gtp吉他谱
- 小宝贝吉他谱cdiao简单版
- 九月 吉他谱 王峥嵘
- a调《平凡之路》吉他谱
- 今生代替你吉他谱
- 不会分离吉他谱
- 宝贝 吉他谱 简单版
- 童话指弹独奏吉他谱
- 故乡的原风景吉他谱独奏
- 当你老了吉他谱男生版
- 怎么背吉他谱
- 多喜欢你入门吉他谱
- 深深爱过你 吉他谱
- 爱你吉他谱陈慧娴
- 伴奏吉他谱 怎么背
- 丁香花别吉他谱
- 少先队队歌弹唱吉他谱
- 稻香吉他谱虫虫吉他谱
- 小丑吉他谱教学视频
- 再见是陌生人 吉他谱17
- 遥望吉他谱和弦
- 阿宝唱的父亲吉他谱
- 流浪歌手和他的情人吉他谱
- 童话 txt 吉他谱
- 最后一面吉他谱
- 枫吉他谱间奏
- 薛之谦下雨了木吉他谱
- 胆小鬼吉他谱17吉他谱
- 宁夏吉他谱高清图片
- 美好事物(2017)吉他谱
- 雨后的回忆 吉他谱
- 谁有干酒醉的吉他谱
- 张明敏txt吉他谱
- wreckingball吉他谱
- 天空之城摇滚版gtp吉他谱
- 晴朗吉他谱四个调转换
- 吉他谱slap教学
- 林俊杰修炼爱情吉他谱
- 老男孩前奏吉他谱视频
- 大壮差一步吉他谱
- ed photograph 吉他谱
- 成全吉他谱大伟版
- 朴树送别吉他谱简单版
- 遇见吉他谱三级
- 遇见是几级的吉他谱
- 我的滑板鞋吉他谱大伟
- 我是真的受了伤吉他谱
- 说散就散吉他谱男生版
- 花儿乐队 花吉他谱
- love yourself吉他谱原版
- 娃娃脸 后弦吉他谱
- 南方北方吉他谱视频
- 七里香吉他谱玩易
- 玛丽赵雷简单吉他谱
- 袖手旁观吉他谱c调
- 张学友 情书 吉他谱
- 当你想我的时候吉他谱扫弦
- 手舞足蹈吉他谱
- 多年以前 吉他谱完整版
- 歌曲的吉他谱
- 青春无处安放曲吉他谱
- 北方姑娘 梁子 吉他谱
- 兰花草吉他谱手弹版
- 女儿情吉他谱F
- 谎言吉他谱简单版
- butter fly 抒情版 吉他谱
- 乱世浮生 吉他谱
- 孙燕姿遇见吉他谱
- 爱情买卖txt吉他谱
- 张磊 吉他谱 碎片
- 南方姑娘无和弦吉他谱
- 消愁 毛不易 吉他谱
- 如果有你身边吉他谱
- 品冠 《我以为》吉他谱
- 青花瓷吉他谱教学视频
- 幸福的终点吉他谱
- 吉他谱布鲁斯伴奏
- 遥远的歌吉他谱贴吧
- 忽然之间你吉他谱
- 凉凉民谣吉他谱
- 体面副歌吉他谱
- 音艺城市吉他谱
- 我好想在哪遇见你吉他谱
- 低音爱的罗曼史吉他谱
- 四楼上的你吉他谱txt
- 特别的人吉他谱txt
- 途 倪健吉他谱
- 吉他谱好听的
- 不在犹豫c调吉他谱
- 追光者吉他谱c调
- 海阔天空吉他谱c韩
- 好白气球吉他谱图片
- 酷音小伟暧昧吉他谱
- 体面扫弦吉他谱
- 岁月无声吉他谱 gtp
- 抗战二十年前奏吉他谱
- 吉他谱薛之谦你还要我怎样
- 吉他弹唱 曾经的你吉他谱
- 爱呀 吉他谱
- christopher crazy吉他谱
- we are one吉他谱
- e大调前奏曲吉他谱
- 讨好吉他谱
- 听我唱完这首歌吉他谱
- new divide木吉他谱
- 够爱电吉他谱间奏
- going out 吉他谱
- 周杰伦心雨吉他谱
- 大地吉他谱gtp
- 我不后悔c调吉他谱
- 生来彷徨 吉他谱c调
- 南方姑娘吉他谱抒情版
- 亲切吉他谱
- 爱我所爱吉他谱曲
- 离人吉他谱女生
- 刘传喜欢你吉他谱
- 青衣谣前奏吉他谱
- 豆瓣hush原版吉他谱
- 福艺吉他入门网吉他谱
- 知足单音版吉他谱
- 塑料袋吉他谱数字版
- 体面吉他谱17
- 吉他谱的扫弦怎么扫
- moon river吉他谱原版
- 陈慧琳思念吉他谱
- 那些年吉他谱大伟视频
- 吉他谱郑钧
- 干杯 吉他谱 五月天
- 星空铁皮曲吉他谱
- 走马 c吉他谱
- 花千骨配乐吉他谱
- 从头在来吉他谱
- 吉他谱原版间奏
- 新年好吉他谱c调弹唱
- 最美情侣吉他谱
- 夜的第七章前奏吉他谱
- 甜蜜蜜男生吉他谱
- 李治廷吉他谱
- kiss me 吉他谱
- 齐秦 大约在冬季 吉他谱
- 为你写诗吉他谱难学吗
- 送别吉他谱五线
- 卡农押尾桑吉他谱教学潇潇
- 青空的狂想曲吉他谱
- 小幸运 男声版 吉他谱
- 被动吉他谱e调
- 南山南吉他谱和弦
- 只要你过得好吉他谱文本
- 杜德伟情人吉他谱刘传版
- 一直很安静吉他谱不懂
- 落叶长街吉他谱
- 下个路口再见吧吉他谱
- 白莲花吉他谱
- 痛仰乐队异乡吉他谱
- 南屏晚钟吉他谱弹唱
- 爱很简单吉他谱简单
- blue on blue吉他谱
- 去大理C调吉他谱
- 美丽 吉他谱
- 黄勇流浪吉他谱
- 小星星的吉他谱子
- 光辉岁月吉他谱弹奏
- 中国曲谱网感恩的心吉他谱
- 田馥甄 吉他谱i
- 押尾你给我你的时间吉他谱
- ed sheeran吉他谱one
- 庄心妍淡化吉他谱
- 微光轻音乐吉他谱
- 吉他谱 调
- 梵高先生吉他谱solo
- 爱的箴言3吉他谱
- 吉他谱连续三根线
- 七月上吉他谱17
- 虫儿飞吉他谱四根弦
- 你是我的唯一吉他谱e调
- sea of love 吉他谱
- 最浪漫罪名吉他谱
- 马叔叔宝贝右手吉他谱
- 就一切随风吉他谱
- 吉他谱茶底世界
- 爱河吉他谱简谱扫弦
- 林志炫没离开过吉他谱
- 青花瓷吉他谱独奏视频
- 绿袖子吉他谱 指法
- 彩虹张惠妹吉他谱原版
- if i have to go 吉他谱
- 火柴天堂齐秦吉他谱
- ccr吉他谱
- 李晋 吉他谱
- 南方姑娘赵雷吉他谱
- 吉他谱播放网页
- 完美生活打板版吉他谱n
- better man林忆莲吉他谱
- 流行云吉他谱d调
- 采花的吉他谱子
- 吉他谱 哆来咪
- 刘彩星 吉他谱
- 让我留在你身边吉他谱初见版
- 欢乐颂的吉他谱简单版
- 咬之歌G调吉他谱
- 我害怕吉他谱数字
- 梁博危险木吉他谱
- 南方姑娘歌词吉他谱
- 那本吉它书日韩歌的吉他谱
- 花儿乐队 花吉他谱
- iu 谎言 吉他谱
- 我是真的爱上你吉他谱c调
- 怎么把 蒋山 吉他谱
- 小雨中赵雷吉他谱
- 白狐吉他谱六线谱
- 依兰爱情故事小磊吉他谱
- 人质吉他吉他谱
- 真爱吉他谱简谱txt
- 刘昊霖的十八岁吉他谱
- better.man吉他谱
- 痴心绝对原吉他谱
- 父亲留下的散文诗 吉他谱
- 万泉河水吉他谱
- 珍惜小情歌吉他谱原版
- 陈奕迅 ido吉他谱
- 五月天 歌曲 吉他谱
- 幻化成风 最简单吉他谱
- 半城烟沙吉他谱简单版
- 后来后来吉他谱
- 我们吉他谱齐一右手
- 儿歌小步舞曲吉他谱
- 《木纹》吉他谱
- 断点17吉他谱网
- miracles吉他谱
- 送别简谱吉他谱
- 初见林峰吉他谱
- 吉他谱成都g调
- 南方以南吉他谱
- shine燕尾蝶吉他谱txt
- 我要吉吉他谱旋律
- c调吉他谱情非得已
- 三十岁的女人原调吉他谱
- paris 吉他谱
- 好想有个家 吉他谱
- 关忆北吉他谱c
- 那一次 吉他谱
- 意外吉他谱图片谱
- 千本樱吉他谱弹唱
- remember me吉他谱大伟
- am i safe吉他谱
- 毛不易 消愁 吉他谱
- 买你吉他谱六线
- 家在远方原版吉他谱
- 模样吉他谱简单版
- 最美 羽泉吉他谱
- 把我的悲伤留给自己吉他谱txt
- 青花瓷吉他谱单音版
- 路远吉他谱17
- 我从外地来看你吉他谱
- 我们的时光吉他谱 39
- 我和我追逐的梦吉他谱
- 秋日私语吉他谱原版c
- 理想三旬吉他谱简单版g
- 童年歌曲简单吉他谱子
- 女儿国独奏吉他谱
- 匆匆那年吉他谱夹哪品
- 云烟成雨吉他谱原版房东的猫
- 古典吉他谱liuxing
- 吉他谱祝你生日快乐
- 当 动力火车当吉他谱c调
- 我们的爱 吉他谱卢家宏
- lm your吉他谱
- 听海 txt 吉他谱
- 琵琶语吉他谱弹唱
- 你是我爱的人吉他谱c调
- 卢广仲蓝宝吉他谱
- white room 吉他谱
- 依恋吉他谱扫弦
- 毛不易的歌吉他谱
- 我会在你左右吉他谱
- 那些花儿 f吉他谱
- 分手快乐男生吉他谱
- 外面的世界e调吉他谱
- 张宇我们吉他谱txt
- 喀秋莎吉他谱简单版
- 曹思义荼靡吉他谱
- 兰莲花吉他谱
- 她说 吉他谱谢安琪
- 果木浪子简单版吉他谱
- 指弹吉他谱中x符号
- yourself吉他谱子
- 成都 原版吉他谱 17
- 陪着你走的吉他谱
- 吉他栀子花开扫弦吉他谱
- 彩虹吉他谱独凑
- 阳光与棕榈树吉他谱
- 吉他谱 信仰 简单
- 春风十里吉他谱和弦
- 南山南吉他谱基础教学视频教学视频教学视频
- r的吉他谱
- 一切因为你吉他谱
- 吉他指弹曲卡萨布兰卡吉他谱
- 我愿意吉他谱文本
- 他不爱我吉他谱张杰
- 最够一首情歌吉他谱
- 我在人民广场吉他谱
- 斑马吉他谱gtp
- 花一万买吉他谱
- vip徐佳莹吉他谱
- 滴答吉他谱g调
- 还是想你吉他谱
- one track mind吉他谱
- 请记住我怎么弹吉他谱
- 像风一样自由吉他谱 许巍
- mr15吉他谱
- 远走高飞吉他谱c调txt
- 丢火车白兰鸽吉他谱简单版
- 雨后阳光 吉他谱
- 青花瓷吉他谱简单版图片大全
- 童年双吉他谱
- 伍佰泪桥吉他谱
- 动物世界 吉他谱
- 今天刚好遇见你吉他谱
- 许巍 平淡 吉他谱
- 鼓楼 赵雷吉他谱
- 薛之谦 狐狸吉他谱
- 安阳安阳txt吉他谱
- 同桌的你吉他谱原版c调
- 我的心里只有你没有她吉他谱
- 二十岁的某一天c调吉他谱
- 小宝贝小倩吉他谱
- 过客吉他谱txt
- 林俊杰我我怀念的吉他谱
- 爱情呼叫吉他谱
- send me an angel吉他谱
- 因为爱吉他谱男生版
- 依恋 指弹吉他谱
- 小苹果吉他谱指弹教学
- 一个人一座城吉他谱17
- 故乡星吉他谱
- 黄家驹吉他solo吉他谱
- 许志安吉他谱
- 宝贝张悬 吉他谱
- 李玟滴答滴吉他谱
- 有点甜吉他谱原版弹法
- 你的名字前前前世吉他谱
- 李白吉他谱简单版初学
- 天意文本吉他谱
- 感恩有你吉他谱简单版
- 当我唱起这首歌吉他谱原版
- 吉他谱 有多少爱可以重来
- 再见吧喵小姐c调吉他谱
- 拜托吉他谱男生
- 电吉他v3吉他谱
- 爱的罗曼史变奏古典吉他谱
- 中文版if you 吉他谱
- 买你吉他谱原版
- 荧火吉他谱
- 单音小星星吉他谱
- 小太阳 儿歌 吉他谱
- vincent王若琳 吉他谱
- 像风一样吉他谱许巍
- 灰色轨迹电吉他谱乐队
- 骄傲的吉他谱
- 浪人吉他谱简单版
- 给未来姐姐的信吉他谱
- 调侃吉他谱
- 晓涛致爱丽丝吉他谱
- 标准民谣吉他谱
- 烟花易冷 txt吉他谱
- 黄贯中 龙吉他谱
- 知足 吉他谱 d调
- 又见炊烟古典吉他谱
- 小熊跳舞吉他谱
- 谢谢你的美好 吉他谱
- 同桌的你 吉他谱g调txt
- 长镜头 吉他谱
- 非励志的歌吉他谱
- 陈粒 简单吉他谱
- 宋冬野茉莉安吉他谱
- 白头 原味吉他谱
- fc 孙培博功夫吉他谱
- 追光者吉他谱男生版
- 苏打绿频率吉他谱
- 最爱你的是我吉他谱
- 蔡依林马赛克吉他谱
- 苏运莹吉他谱
- 爱在记忆中吉他谱
- 晚安 丢火车e调 吉他谱
- 外面的世界木吉他谱
- 跨时代吉他谱伴奏
- 梁祝吉他谱简单版教学
- 下雨天吉他谱简单版c调
- 只想声爱你吉他谱
- 虫虫吉他谱 心愿
- 山水之间吉他谱初学
- 梦的归宿 吉他谱
- 陈亮忆吉他谱视频
- way home吉他谱独奏
- 成都吉他谱原版图片
- 有一天 盛 吉他谱
- 凤凰花开的吉他谱
- 吉他谱的各种符号
- 虫虫网蒲公英吉他谱
- 再见来自星星的你吉他谱
- 喵小姐歌吉他谱简单版
- 在此刻吉他谱c调
- 甜蜜蜜男生吉他谱
- 假行僧电吉他谱
- 野孩子野孩子吉他谱
- burns吉他谱
- young girls 吉他谱
- 小幸运无水印吉他谱
- 弹唱吉他谱林俊杰c调简单版
- 爱你c调吉他谱简单版
- 父亲吉他谱李建
- 恶作剧 吉他谱 男生
- 奇妙能力歌吉他谱独奏
- 遥远的自己吉他谱
- 吉他谱简谱怎么看时值
- 李荣浩李白吉他谱教学
- 李荣浩老伴吉他谱下载
- 蜗牛前奏吉他谱
- 千与千寻ONE吉他谱
- 一闪吉他谱
- 我多喜欢你会知道吉他谱c调
- 十年独奏吉他谱简单
- 押尾桑 卡农 吉他谱原版
- 在路上吉他谱txt刘欢
- yellowa吉他谱
- 女儿情吉他谱独奏G调
- 无尽空虚吉他谱简单版
- 给你们 吉他谱 c调
- 八十岁的歌吉他谱
- 轨迹电吉他吉他谱
- 站台吉他谱c调
- 亲亲我的宝贝 17吉他谱
- 成都吉他谱赵雷指法
- 相爱恨早吉他谱图片
- 《天空》王菲 吉他谱
- s r v吉他谱
- 念亲恩 txt吉他谱
- hua吉他谱大全
- before i die吉他谱
- 亲爱的姑娘 吉他谱
- 张磊异乡人吉他谱原版
- 歌曲国家吉他谱简单版
- 大伟吉他谱那就这样吧
- 卡莎布兰卡吉他谱指弹
- 一走了之连诗雅吉他谱
- 水星记吉他谱伴奏
- 哭砂吉他谱txtg调
- 李克勤旧日如梦吉他谱
- 许冠杰歌曲 吉他谱
- 痴情可待独奏吉他谱
- 小毛驴简谱吉他谱
- 王继阳的吉他谱
- herewithoutyou 吉他谱
- 以后要做的事吉他谱原版
- 从前慢c 调吉他谱
- 广东七情故事吉他谱txt
- c调有没有人告诉我吉他谱
- 我们的时光吉他谱林俊杰
- 新年快乐吉他谱弦
- 你来替我做个梦吉他谱
- 南山南吉他谱指弹教学
- 撒娇 吉他谱
- 星月神话吉他谱简谱
- 太空 苏打绿 吉他谱
- 失眠吉他谱原版
- 93版不再犹豫吉他谱
- 好像大声说爱你电吉他谱
- 吉他谱独奏版相逢是首歌
- 王童语丫头吉他谱c调
- 大海文字吉他谱
- 默吉他谱教学
- 梁博危险吉他谱
- 找自己吉他谱d调
- 万水千山总是情吉他谱指弹
- 非你莫属简单版吉他谱
- 国际歌吉他谱简单版c
- 玫瑰吉他谱唯音乐
- 六月不是离别吉他谱
- 当我老了 吉他谱
- better.man吉他谱
- 一路上有你吉他谱女生版
- 旧日的足迹主音吉他谱
- 给你们 孙露版吉他谱
- 小芳简单吉他谱
- 一次就好了吉他谱txt下载
- if you bigbang 指弹吉他谱
- 别哭我最爱的人爱吉他谱原版
- 广东爱情故事吉他谱张sir
- 外面的世界左轮吉他谱
- 时间的歌陈绮贞吉他谱
- 姑娘吉他谱原版 视频
- 晴天吉他谱女升版
- 阳光总在风雨后g调 吉他谱
- slow down太一吉他谱
- always 尹美莱 吉他谱
- 徐誉滕风筝吉他谱
- 谁吉他谱廖俊涛几品
- 私奔到月球吉他谱c调
- 雨水我问你独奏吉他谱
- 哭砂吉他谱txtg调
- 让我去吧吉他谱
- 突然想爱你吉他谱c调
- 浪漫手机吉他谱原版
- 迟到吉他谱c
- 收获的季节吉他谱txt
- 我的快乐时代c调吉他谱
- 这里是新疆c调吉他谱
- 地下城登录音乐吉他谱
- chet atkins 吉他谱 mr
- 吉他谱连续两个h
- 从你的全世界路过吉他谱林宥嘉
- 还舍不得别离吉他谱
- 吉他谱维吾尔歌牡丹汗
- 卡农吉他谱打印曾老师
- agtm吉他谱
- 听见 吉他谱txt
- 最新女人花吉他谱
- 吉他谱走着
- 指弹琵琶语吉他谱简单
- 我们的时光吉他谱音艺
- 演技派张杰吉他谱
- 他不爱你吉他谱
- 木吉他海阔天空 吉他谱
- 加勒比海盗简单吉他谱独奏
- 绝对拥有相对占有吉他谱
- 体面主音吉他谱
- 手机版的吉他谱
- 红色高跟鞋吉他谱 g调
- 吉他谱 我终于失去了你
- 有你的快乐吉他谱d调
- complicated吉他谱c调
- 你就要走了 花粥吉他谱
- 电吉他solo卡农吉他谱
- 贝加尔湖畔唯美吉他谱
- 兄弟本色 吉他谱
- lake of fire吉他谱gtp
- 我多喜欢你你会知道吉他谱前奏
- 我不要再比了 吉他谱
- 陈粒吉他谱txt
- 策马奔腾吉他谱
- 左轮吉他谱四季歌
- 光阴的故事吉他谱大伟
- b小调雨后原版吉他谱
- 女孩你知道吗吉他谱原版六线谱
- 吉他谱ifyou
- 那些花儿solo吉他谱
- 唱一遍一遍吉他谱扫弦
- 吉他谱库
- 离别吉他谱简单版
- 生长在地下吉他谱
- 不将就大伟版吉他谱
- 郝云 如果来生遇见你 吉他谱
- 南方姑娘吉他谱蓝霉
- 蓝莲花吉他谱乐队原版
- try吉他谱简单版
- 你知道我在等你吗 乐队吉他谱
- 没有你怎么办吉他谱
- 悲伤留给自己吉他谱原版
- 牵手吉他谱 男声
- remember meD调吉他谱
- 致姗姗而来的你吉他谱
- 夜空中最亮的星吉他谱手写
- 遥望吉他谱简单版
- 朋友藏天朔吉他谱
- 失落的彩画吉他谱
- 说爱你a调吉他谱
- 致爱吉他谱gtp
- 七里香 双吉他谱
- 为基督赢得这城市吉他谱
- 理想三旬吉他谱简单版g
- loser米竞选时吉他谱
- 伍佰泪桥吉他谱c调
- 董小姐吉他谱e原版指弹
- hey jude吉他谱D
- 但愿人长久吉他谱d调
- 你说月光那么美吉他谱c
- 古木浪子 难道吉他谱扫弦
- 送别吉他谱简
- tfboys的歌吉他谱
- 青春纪念册吉他谱原版
- 斯卡保罗集市原版 吉他谱
- billy jeans 吉他谱
- 戴佩妮爱过吉他谱
- 你的每一次呼吸 吉他谱
- 很难的吉他谱
- 值得吉他谱迪克牛仔
- 和你在一起吉他谱a
- 我的歌声里六品吉他谱
- 无能为力爱下去吉他谱
- 简单初级吉他谱
- 落花流水前奏吉他谱
- 我最愚蠢的一次浪漫吉他谱
- 雨蝶吉他谱男生
- j记得吉他谱
- 汪峰时光倒流吉他谱 虫虫吉他
- 完整致爱丽丝吉他谱
- 吉他谱指弹指法
- 吉他谱txt睡在我上铺的兄弟
- 17 斗地主 吉他谱
- 忧伤还是快乐木吉他谱
- 独家记忆吉他谱视频
- 单车c吉他谱简单版
- 光辉岁月普通话版吉他谱
- 当我喜欢上你时吉他谱c调
- 无问毛不易吉他谱17
- 福山雅治 吉他谱
- 足印 吉他谱 赞美诗
- 宋冬野 连衣裙吉他谱
- 鸽子徐秉龙吉他谱原版
- 《孤独》吉他谱独奏
- 谢谢你 刀郎 吉他谱
- 新年快乐 小虎队吉他谱
- 最美的情歌吉他谱简单版
- remember me吉他谱和弦
- 男孩你知道吗吉他谱
- 我爱我的家儿歌吉他谱
- 天丁香花吉他谱
- ainy 吉他谱c
- 一天一天原版吉他谱
- 活着 吉他谱
- 青花瓷的c调吉他谱
- 赛马吉他谱指弹
- 都是兄弟吉他谱
- 玫瑰吉他谱间奏难度
- 吉他谱怎莫看
- 丫头吉他谱弹唱
- 谢天笑雁栖湖吉他谱
- 未闻花名吉他谱 百度
- 鼓楼赵雷吉他谱txt
- 入戏太深吉他谱简单版
- 问吉他谱大伟
- 五岁可以学吉他谱
- 茉莉花吉他谱g
- 斑马斑马吉他谱c7和弦
- 吉他谱全部和弦记忆
- 草东没有派对吉他谱gtp
- 董小姐蓝莓吉他谱
- 征服吉他谱袁惟仁
- 蝴蝶花校园版吉他谱
- 伤心 太平洋吉他谱
- 适合女生的吉他谱
- 活着 吉他谱
- 以战止战吉他谱简谱
- 喜剧之王的吉他谱
- 唱不了一首换了的歌吉他谱
- 唱起草原的歌吉他谱
- 都是月亮惹的祸 a调吉他谱
- 绿岛小夜曲吉他谱扫弦
- nothing on you现场版吉他谱
- 邂逅 似水年华吉他谱
- 王若琳一生守候吉他谱
- 弹流行摇滚用什么吉他谱
- 我是歌手李健的吉他谱
- 海 吉他谱
- 向天再借五百年吉他谱c
- 牡丹汗指弹吉他谱
- 零基础晴天吉他谱
- 再说一次爱你吉他谱
- 晴朗扫弦吉他谱
- 卡农押尾桑吉他谱教学潇潇
- 吉他谱同桌的你带间奏
- 情非得已吉他谱马
- 第一天吉他谱txt
- 我想我是海 吉他谱
- 无谓再假木吉他谱
- 加州旅馆前揍吉他谱简单版
- 眉飞色舞指弹吉他谱
- 夏小虎人生吉他谱
- 郑钧极乐世界吉他谱
- 虫儿飞吉他谱不用夹
- 时光逆流 吉他谱
- 假如吉他谱谭咏麟
- 别吉他谱弹唱
- 童年歌曲吉他谱子
- 两只老虎酷炫版弹唱吉他谱
- 安和桥吉他谱右手
- 黄家驹谁伴我闯荡吉他谱华彩
- 还可以爱吗吉他谱子
- 牵丝戏吉他谱指弹
- 甘心情愿c调吉他谱
- 曹方 吉他谱 txt
- 没有f和铉的吉他谱
- 假如有一天吉他谱
- 前生今世吉他谱
- 《不》吉他谱
- whsile 吉他谱
- 南方吉他谱txt下载
- dear no one吉他谱
- 七月上吉他谱c调简单
- 你看见我 吉他谱
- 余震 吉他谱
- 都选c大鹏吉他谱
- 吉他谱上的c调与f调
- 风吹麦浪吉他谱独奏
- 小幸运吉他谱 小伟
- 吉他谱pdd
- 演员吉他谱c调简单版
- 红山果文本吉他谱
- 再见吧喵小姐吉他谱单音
- 吉他谱子祝你生日快乐
- 奔跑电吉他谱
- 数码宝贝进化吉他谱
- innocence吉他谱17网
- sleep on吉他谱
- 我们的纪念吉他谱txt
- 旅行吉他谱原版赵雷
- we are吉他谱
- 朋友别哭吉他谱简谱
- 逆流成河吉他谱原版图
- 我以为c调庄心妍吉他谱
- one more summer吉他谱
- 兰花草爱吉他谱
- 月亮代表我的心独奏电吉他谱
- 王童语丫头现场版吉他谱
- 知足乐团版电吉他谱
- 琴师 的吉他谱
